Ohrwurm
Ohrwurm (n.) — from German. A catchy song which repeats in your head despite all
efforts to forget it.
The Problem
During our “Sub Class Dance Party” sprint, we though it’d be cute to add a song to our html using the <audio> tag. Simple enough. Easy examples online.
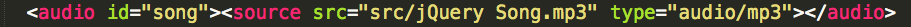
HTML:

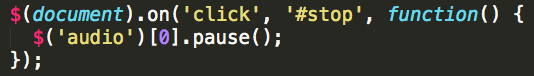
Add jQuery to the script file so that the song plays on the user’s first click anywhere.

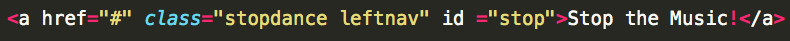
We even added a link to stop the music. Although, we weren’t sure why anyone would want to use it…


The pause button doesn’t work.
Let me repeat that.Does not work.
Debugging
Originally, we though it was Chrome. A couple of resources online argued that Chrome needs capital P’s on both the .Play() and .Pause() methods. Not true. At least with the play method. We tried the alternatives and broke play functionality, yet pause never worked.
The link is working; it will log a message in the console on every click.
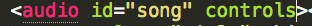
We also tried to place the controls parameter within the audio tag…


...which has the result of creating a control bar next to our link.
The music starts on a click, like before. Users can click the control bar’s pause button which will pause the music. However, the .pause() method still does not work.
The Hack
If the user doesn’t want to listen to the song, let’s get rid of the song. And the link.

Boom. No more music.
Except for that Ohrwurm in your head.
comments powered by Disqus