Deploy a MEAN app on Azure
The Need
Believe it or not, with the proliferation of MEAN-stack apps on the web, I couldn't find a tutorial for how to deploy one on Azure. Or Heroku. Nor AWS.
For this step-by-step, I'll be using code which has separate GitHub repos for the client and server.
There will be a lot differences between your app and mine, which is one reason deployment tutorials aren't often written. They're too case-by-case. My goal is really to write a high-level answer to
The Question
How do I deploy an app made with MongoDB, Express, Angular, and Node.js using Microsoft Azure?
Shouldn't be too painful.
The bold headers are generalized steps to deploy any split MEAN-stack app:
- Create a MongoDB with MongoLab
- Deploy Your Server
- Connect the Server to MongoDB
- Deploy the Client
- Set Environmental Variables
Baby Steps
Create a MongoDB with MongoLab.
- Log in to Azure.
- Click +New at the bottom-left corner.
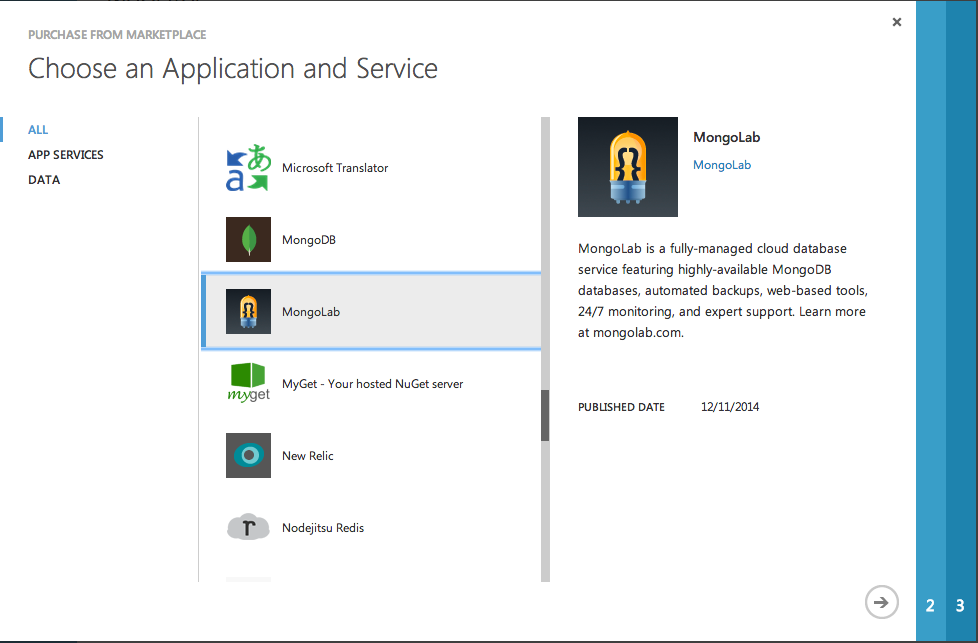
- Open the Marketplace.
- Find and select MongoLab then click the arrow to move to the next menu.

- Write a name for your database and select your service level. Move to the next menu.
- Complete your purchase. (I just picked the free sandbox)
Deploy Your Server
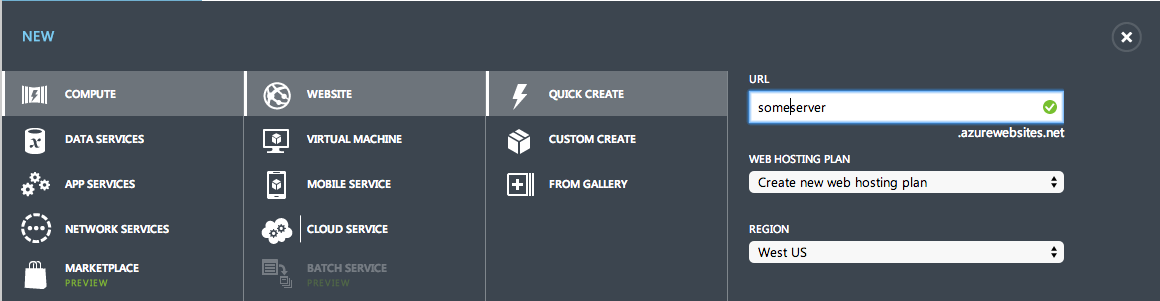
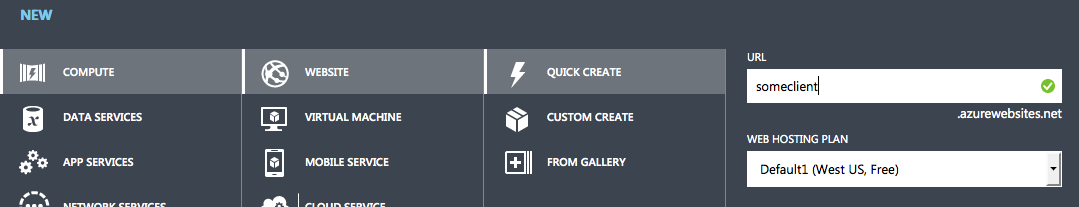
- Click +New at the bottom-left corner.
- Quick Create a new website.

- Click on your newly-created "website" (it's really just the server).
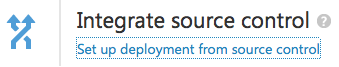
- To deploy code from the server repo, click Integrate source control near the bottom.

- Select GitHub, then sign in. Select the repo for your server. Don't forget to enter an alternative branch if you need to.
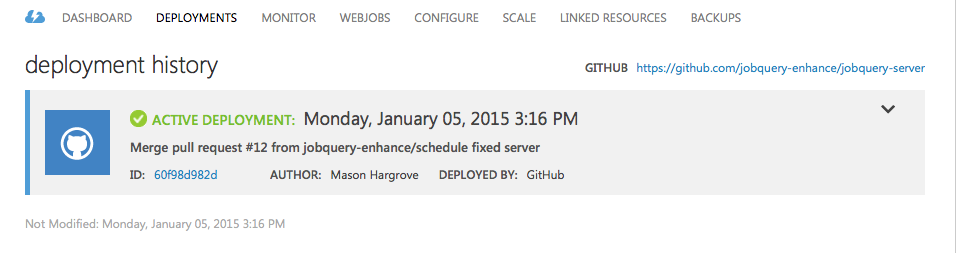
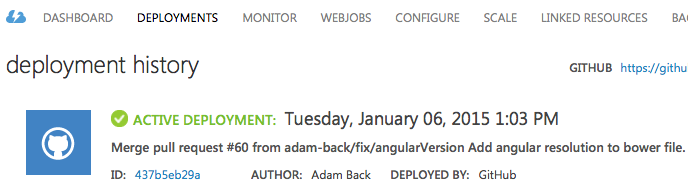
- Confirm that your server deployed by navigating to the Deployments tab. You should see something like this:

Connect the Server to MongoDB
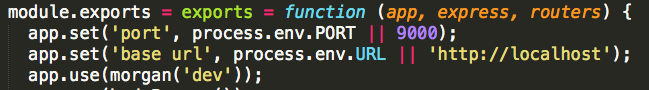
Most production code plans for hidden, environmental variables. The last step of this tutorial is dedicated to these variables. Here's an example from my server code:

My server looks for a database URL on Azure; if it doesn't find the environmental variable set, it assumes we're working locally. To find and set that environmental variable, follow these steps.
- Using the left menu, navigate to the Marketplace tab.

- Click on Connection Info and copy the MongoDB URI.

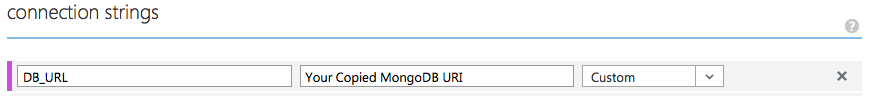
- Navigate back to your server by clicking Websites in the left menu. After opening the website, click on the Configure tab. Scroll down to Connection Strings.
DB_URLwill be the name of my string, per the example at the top of this section. The URI copied in step 2 is the value. Select Custom from the dropdown menu for the type of database.
- Click Save at the bottom menu bar.
Deploy the Client
This will look very similar to the steps for deploying the server.
- Click +New at the bottom-left corner.
- Quick Create a new website.

- Click on your newly-created website.
- To deploy code from the client repo, click Integrate source control near the bottom.

- Select the repo for your client. Don't forget to enter an alternative branch if you need to.
- Confirm that your client deployed by navigating to the Deployments tab. You should see something like this:

Set Environmental Variables
In order for the client and server to know about each other, we need to set additional variables in Azure.
For example, the server expects us to define where we set the client so that it knows the 'base url':

Set the Server Base Route
- Open the server and navigate to the Configure tab.
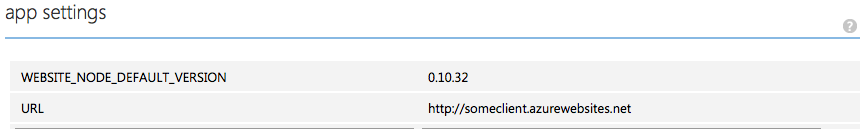
- Scroll down to app settings. Define the key and value appropriately given our code and deployed server. Here's the example from this tutorial.

- Click Save at the bottom menu bar.
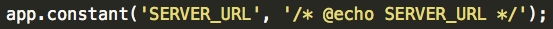
Set the Server URL in the Client
Because the server is separated from the client, we need to tell the client where to make http requests.

- Open the client and navigate to the Configure tab.
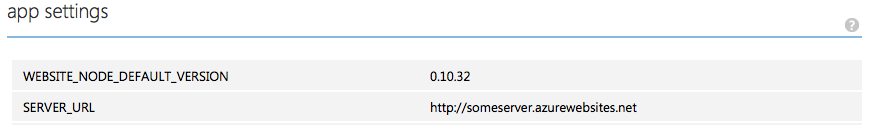
- Scroll down to app settings. Define the key and value appropriately given what we named our server.

- Click Save at the bottom menu bar.
Additional Reading
Azure - Why you gotta be so MEAN? (with apologies to Taylor Swift): Great resource with many links for the mean stack.
Node.js and MongoLab on Windows Azure: MongoLab's tutorial for Azure.
comments powered by Disqus